01 Content | The content of the course.
Where is OpenGL / WebGL used?
Open

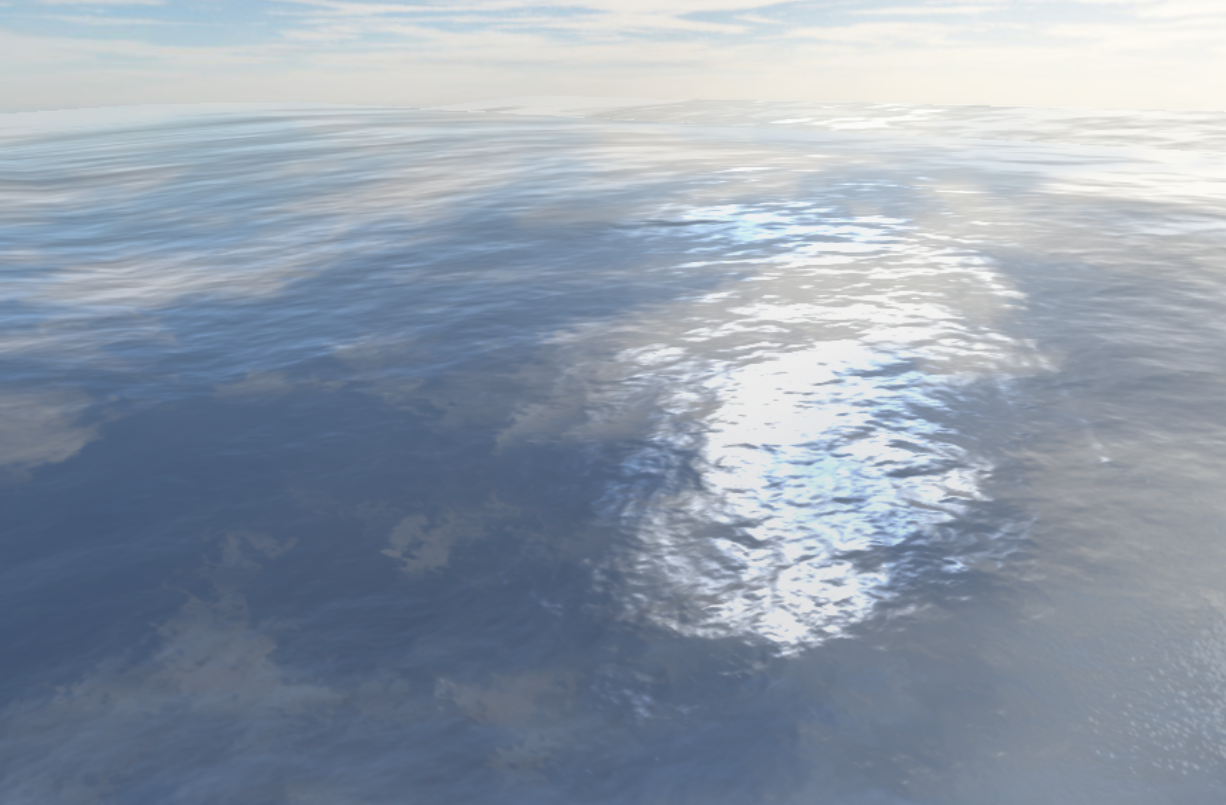
A height map is calculated dynamically summing simple sine functions
This is a simple surface ocean water simulation based on a sum of sine functions approach for calculate a height map that fits as a normal extrusion coefficient in a plane mesh and that dynamically calculates water surface orientation from GPU in a vertex shader. Visualization characteristics are provided by Jeremy Bouny water projects made in ThreeJS @jbouny/ocean . This Project could be considered a basic implementation of GPU gems chapter 1, named Effective Water Simulation from Physical Models By Mark Finch and Cyan Worlds.

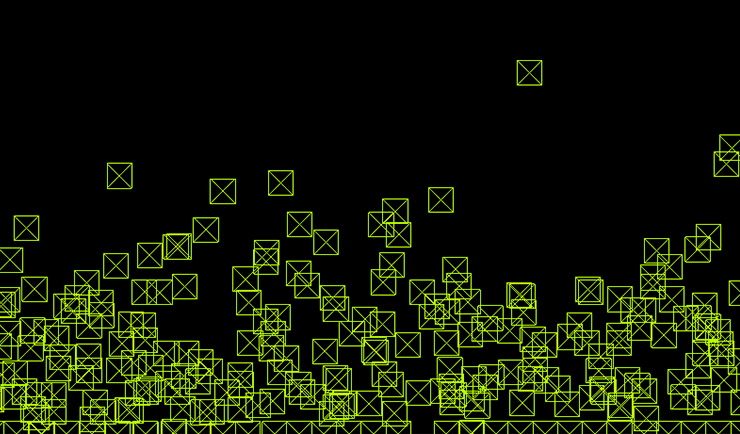
Every water particle is represented as a green box of width and heigh h
This is a basic water body simulation based on the Smoothed Particle Hydrodynamic (SPH) method
with leapfrog integrator for simulate water fluids in 2D from CPU using JavaScript and ThreeJS.
The code was originally written in C by the Computer Science professor David Bindel at
Cornell University as a parallel computing class exercise although this is a serial implementation
(no parallel computing is involved).
The port from C to JavaScript was made in collaboration with @jorovipe97.
My developed material for an OpenGL/WebGL semminar workshop.
Where is OpenGL / WebGL used?
The inner workings of computer graphics.
Creating the window and context for our application.
Understanding the order in which GPU things happen.
GLSL shaders and Vertex Buffers.
Vector, matrices and GLM.
Standard phong model.
Improving quality with textures.
Creating simple postproduction effects.
Real tools used in production environments.
Using Three JS to fast up the work.
My developed material for the Simulation for Interactive Systems course.
Where to go using some maths?
Imagining the vectors.
Displacement, velocity and acceleration.
Understanding the physic forces.
Translating formulas to code.
Interpreting fundamental trigonometric functions.
Understanding matrices in Computer Graphics.
Simple applications of trigonometric functions on physics.